BOM 和 DOM 并不是唯一的瀏覽器 API, 在瀏覽器內(nèi)部的 Web 平臺上, 它們是可用的. DOM 和 BOM 并不是一切, 但是一個用于瀏覽器編程的接口可以被認(rèn)識一個 Web 或者 瀏覽器 API(悲劇的是, 這些 API 曾被稱為 HTML 5 API, 這會和 HTML 5 自身的規(guī)范/標(biāo)準(zhǔn)混淆, 因為 HTML 5 規(guī)范特指 HTML 5 標(biāo)記語言). Web 或瀏覽器 API 也會包括訪問設(shè)備的 API(如: Navigator.getBattery()), 通過平板和手機(jī)設(shè)備上的瀏覽器可以利用這些 API.

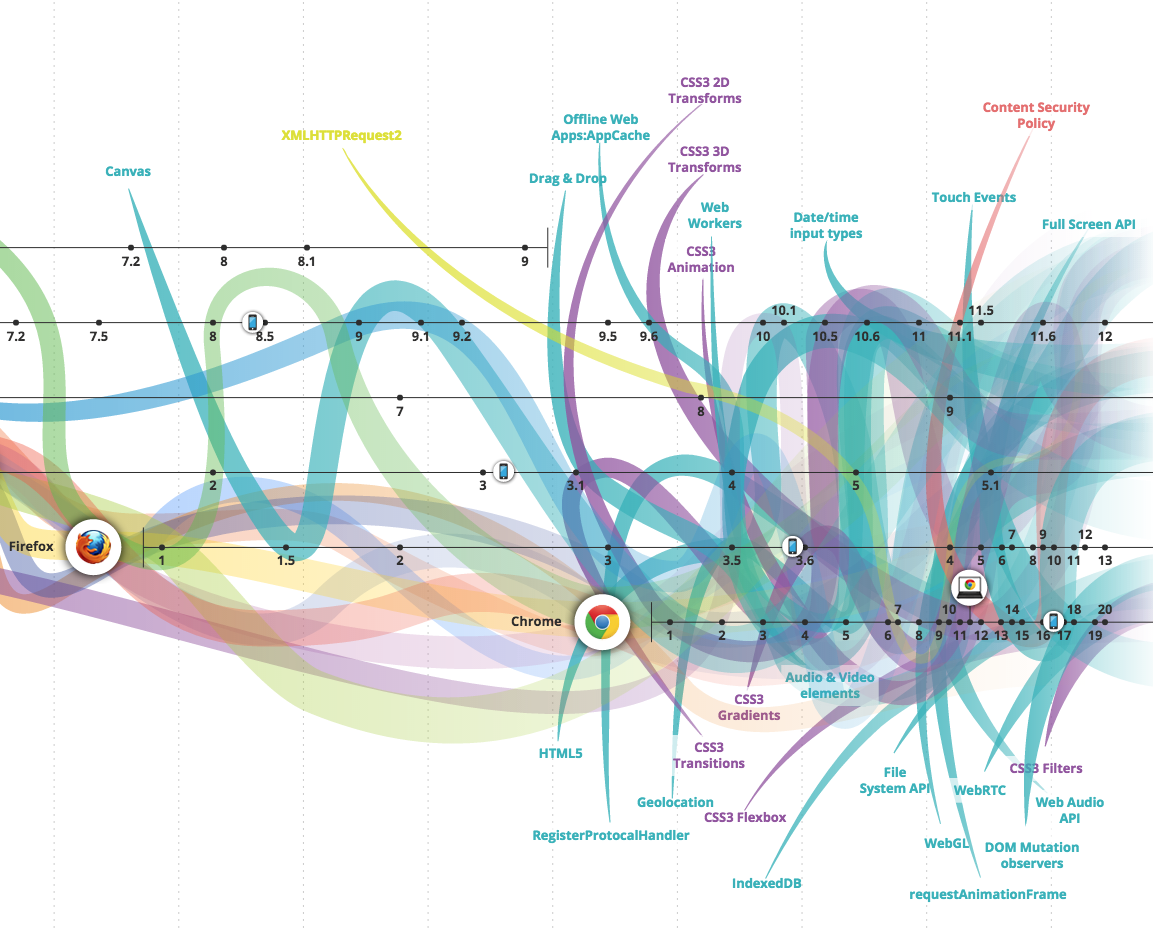
在適當(dāng)情況下, 你應(yīng)該了解和學(xué)習(xí) Web/瀏覽器 API. 為了熟悉這些 API, 應(yīng)該去研究HTML5test.com 對與 5 款常用瀏覽器對 API 新特性的支持結(jié)果, 這是一個很不錯的方式.
學(xué)習(xí)文檔:
學(xué)習(xí)視頻:
其它學(xué)習(xí)資源:
此外, MDN 有很多關(guān)于 web/browser API 的信息:
時刻記住, 并不是每一個 API 都在 W3C 或 WHATWG 的規(guī)范之內(nèi).
除了 MDN, 還列出了一些有用的資源: